yayanaru
本物の鳴子を振って遊ぶ、よさこい風音楽ゲーム。
yayanaruは、第65回駒場祭で展示した、 よさこいを模して作った音楽ゲームです。 本物の鳴子にセンサーを取り付けてあり、画面上に流れる音符に合わせて鳴子を振ると、 センサーが反応し、音符が消えて得点を得ることができます。
yayanaruはYosakoi-Altered Yelling Arcade with NARUkoの略です。
技術解説
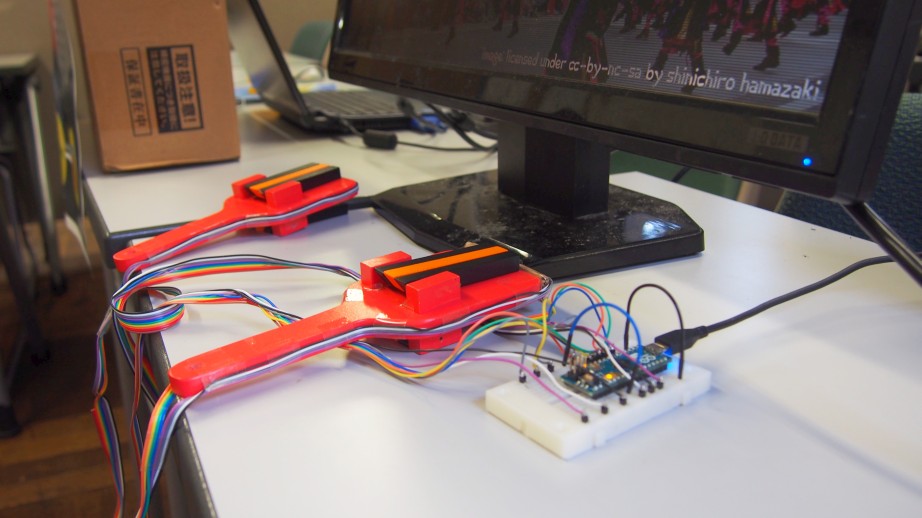
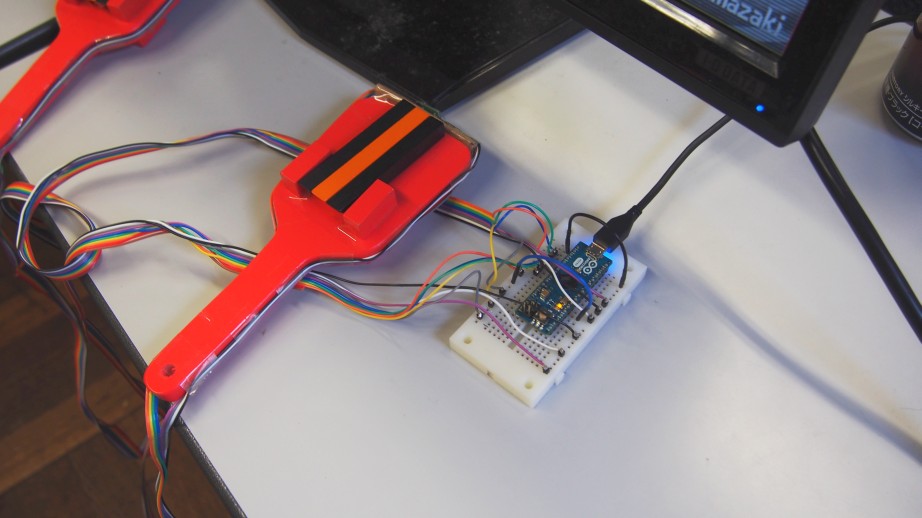
鳴子の動きを検出するために、加速度センサーを鳴子の先端に取り付けてあります。 (なので、実は音を鳴らさなくても、どの方向に動かしても反応します。) この加速度センサーは3軸加速度センサーKXSC7-2050 の小型基板モジュールを使用しており、 このセンサーから総計8本のワイヤーが伸びています。 (このセンサーをはんだ付けする作業が一番疲れました)
この加速度センサーはXYZ軸の加速度を検知してアナログ出力するもので、 Arduino Microというマイコンに接続して使用しています。 Arduino Microには12本のアナログ入力ピンが実装されているので、頑張れば 3軸×4本の鳴子を接続することができます。駒場祭では予算と時間の都合で 2本しか接続していませんが……
Arduino Microにはこの入力ピンからの信号を読み取るプログラムが書き込まれており、 これにより40msごとに加速度を読み取ってJSON文字列を生成し、シリアル通信で出力します。 (別に何でも良かったのですがnode.jsで処理するのでシームレスに扱えるJSONを採用しました。) 言語はC言語っぽいArduino言語です。
シリアル通信で送信されたデータはUSB-MicroUSBケーブルによってコンピューターに転送され、 Windows上で動いているnode.jsで書かれたプログラムが読み取ります。 このプログラムはシリアル通信の受信とローカルサーバーを兼任しており、ウェブページをサーブすると同時に 加速度情報を読み取ってブラウザに転送する役割を果たしています。 シリアル通信にはnode-serialportを、 ローカルサーバーにはexpress.jsを、 WebSocket通信にはsocket.ioなどを使用しています。
ローカルサーバーで読み取った加速度情報はWebSocketというプロトコルでブラウザに転送されます。 WebSocketは比較的近年に策定されたプロトコルであり、 サーバー-ブラウザ間のヘッドレスなリアルタイム通信を実現します。 これによりブラウザは毎フレームごとに鳴子がどの方向に振られたのかを、 リアルタイムに加速度センサーから受け取ることができるようになります。
さて、ここまで加速度について説明なしに使ってきましたが、この三軸加速度センサから得られる加速度は、 実は空間上の動きとしての加速度ではなく、センサーにかかる場としての加速度です。 なので常に重力の影響を受けてますし、そのままでは鳴子がいつ振られたかを検出することができません。 動きとしての加速度を検出するためには入力された値を微分する必要がありますが、 この処理は割と適当です。現在の値と直近2フレームの平均を比較して、その差分を使用しています。 そしてその値が一定値を超えた時に鳴子が振られたと解釈してゲームを操作します。 ここまでの処理はすべてブラウザ上で行っています。 (たぶんサーバー上で行ったほうが賢明だと思います。)
ゲームとしての処理のほとんどは、 ブラウザ上のスクリプトが行っています。 ゲームの描画にはHTML5の新機能の一つであるDOMとしてのSVG操作を使用してしており、 画面サイズを変更しても柔軟に伸縮してくれます。 SVG操作にAdobeのSnap.svgというライブラリを使用しています。 言語は当然JavaScriptです。
ゲームに使用した音声と動画は、 YouTubeの外部プレイヤーをAPIから操作して再生しています。 (なので著作権上の問題はほとんどクリアしています。) このあたりの技術は拙作のYouTypingというプロジェクトから多く輸入していますが、 特に重要なのは、動画上の時間とゲーム上の時間をうまく同期することです。 YouTubeから動画データを読み込みながら再生しているので、 どうしても読み込みが追いつかず動画が止まってしまったりすることがありますし、 またYouTubeのAPIから渡される再生情報は時間粒度が荒く使い物になりません。 詳しい説明は省きますが、10ms程度の非常に短い時間間隔でAPIにアクセスすることにより、 APIの荒い時間間隔をクッションし、高い時間精度で時間同期ができるようになっています。 なお、WebKitは仕様によりDOM上の変更がすぐに反映されない場合があるため、 展示時には表示用のブラウザとしてFireFoxを使用しています。
感想など
去年と変わらず完全な突貫工事になりました。 開発期間は、設計から材料の調達、ハードを組み上げてソフトをプログラムしてデザインを仕上げるまで10日強です。 学習したいのはやまやまですがなんせアイデアを出すところが一番の難産で、 今回も展示のアイデアはTSGメンバーのarcturuから(勝手に)借りました。感謝感謝。
上の技術解説を読むとわかるかと思いますが、これだけの展示にも数多くのオープンソース・ソフトウェア、 オープンソース・ハードウェア、技術実装が利用されています。 これらのうちどれか一つが欠けても今回の展示を(これだけのスピードで)完成させることは、 事実上不可能だったと言い切っていいでしょう。 これらのプロジェクトの開発者たちに多大な感謝を捧げさせていただきます。 そして今回の展示のソースコードもGitHubにて公開させて頂いております。 OSSの系譜に一歩でも足跡を遺すことができれば幸いです。
駒場祭当日は多くの方にご来場いただき、展示品を実際に遊んでいただくことができました。 中には強く激励して頂いた方もいて、非常にやりがいを感じることができました。 来年どうなるかはまだわかりませんが、このような機会に再び恵まれることを心から願っています。
なお、駒場祭初日は収録曲は花ハ踊レヤいろはにほ1曲のみでしたが、 期間中も開発を続けて、最終日には5曲に増えました。内訳は以下のとおりです。
- 花ハ踊レヤいろはにほ - チーム”ハナヤマタ”
- YOSAKOIソーラン
- Harder Better Faster Stronger - Daft Punk
- ようかい体操第一 - Dream5
- 夜咄ディセイブ - じん
STAFF
企画: arcturu
開発・デザイン: hakatashi
謝辞
- ハナヤマタ
- 秋月電子電商
- Arduino
- node.js
- node-serialport
- express.js
- socket.io
- Snap.svg
- YouTube
- 技術的アドバイス: @hiromu1996
- その他、多数のドキュメント