BayesianFighter




スマホとリアルタイム通信、傾けて操作する新感覚ベイゴマゲーム。
BayesianFighterは、スマホを傾けて遊ぶ、新感覚のベイゴマゲームです。 当サイトでも(たぶん)稼働中ですので、スマホとパソコンをお持ちの方はぜひ試してみてください。 接続方法は下の方に書いてあります。
ゲーム説明
このゲームは、すべてブラウザ上で動作します。
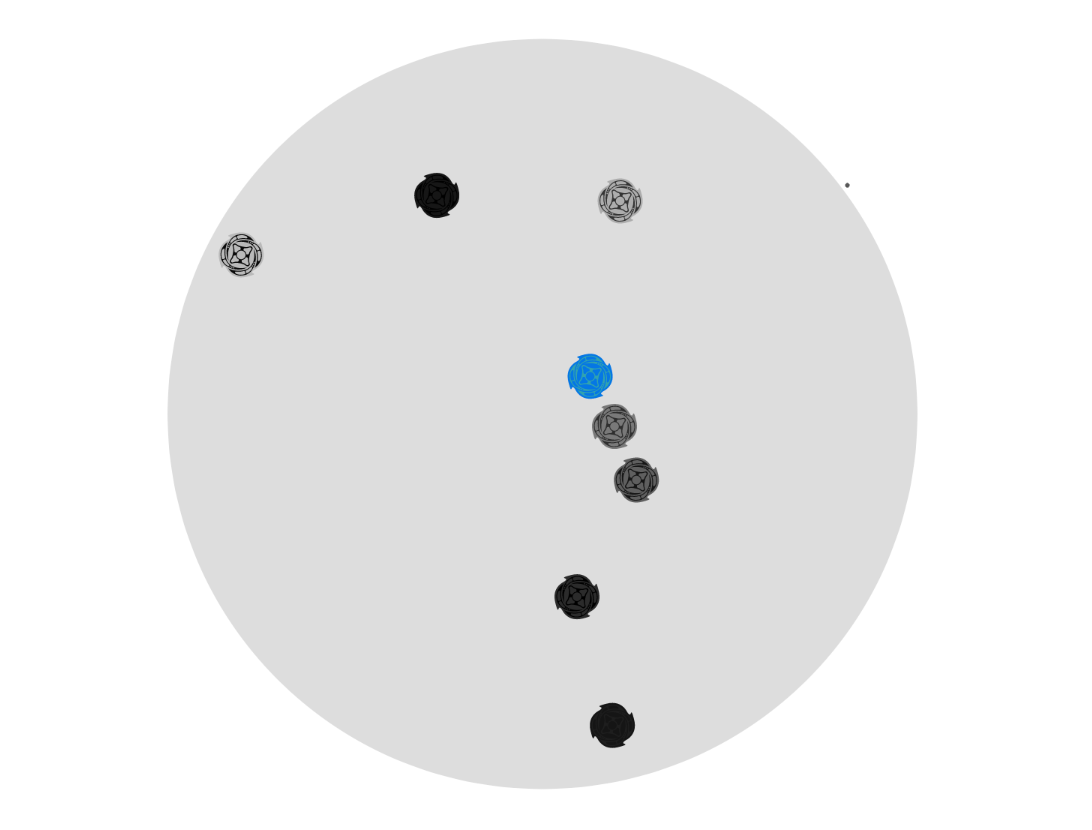
スマホからBayesianFighterのサーバーに接続すると、スマホとモニターに同じ色のベイゴマが出現します。 これがあなたのベイです。
スマホを傾けると、スマホが傾きを検知し、それをリアルタイムでモニターに送信して、 モニター上のスマホを上下左右に操作できるようになります。
プレイヤーは、パソコンの画面を見ながら、スマホをコントローラーとして使用して、自分のベイゴマを動かし、 フィールドから敵のベイゴマを蹴落としながら、なるべく長い時間生き残れるように操作します。
接続方法
パソコンの操作: ブラウザからデモページにアクセスします。
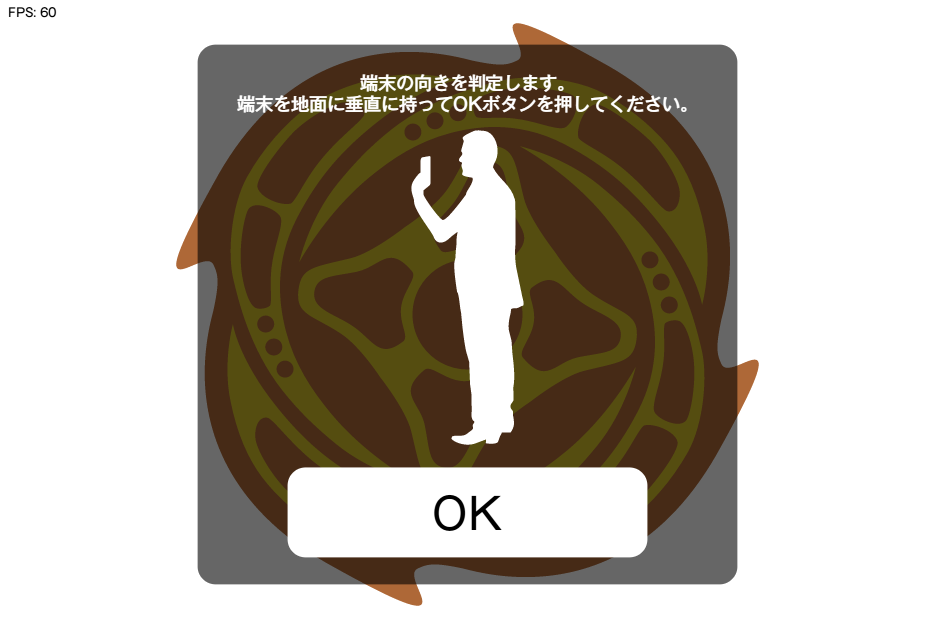
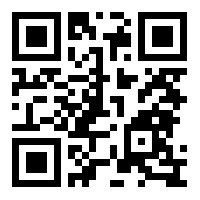
スマホの操作: ブラウザからhttp://tsg.ne.jp:10001/にアクセス、 もしくは以下のQRコードを読み取ってウェブサイトにアクセスします。 ゲーム画面が表示されたら、画面上の指示に従って操作を進めてください。 しばらくするとゲームに参加できます。

※IE10以下やAndroidデフォルトブラウザなど、一部のブラウザでは正しく動作しない可能性があります。 ChromeやFirefoxなどの使用をおすすめします。
技術情報など
このゲームはGoogleのWorld Wide Mazeから着想を得ています。 駒場祭3週間前にアイデアを思いついた割りには、けっこういい感じに出来たのではないでしょうか?
名前の由来は「ベイ………ベイ………ジアン………」という安直な連想です。統計学は関係ありません。
サーバー側の処理はnode.jsを、そしてクライアント側はもちろんJavaScriptを使って書きました。 なので、コーディングに使用した言語はJavaScriptのみです。
実を言うと、node.jsを触ったのは今回が初めてでした。 かねがね面白いことができるとの噂は聞いていたのですが、今回の展示を制作するにあたり、 思い切って手を出してみることにしました。
使った感想ですが、本当に非常に楽しかったです。
特に、このゲームではリアルタイムな通信を行うためにWebSocketを使用しているのですが、 npmで入るパッケージのsocket.ioは本当に楽に書くことができました。 イベント駆動型プログラミングと非常に相性がいいと思います。
苦労した点ですが、ベイゴマ同士の衝突を処理する部分が非常に面倒くさかったです。 box2dなどの物理演算エンジンを導入することも考えたのですが、 APIが複雑でちょっと短期間では習得できないと感じたので、 結局、物理演算を自分で書き下しました。
何はともあれ、全体的に楽しく開発できました。 JavaScriptを使い始めたのも実はこの半年ほど前なのですが、 今回改めてJavaScriptの強みを知るとともに、node.jsの可能性を強く感じました。
いま、JavaScriptが熱い! 皆様もJavaScriptを学んでみてはいかがでしょうか?
STAFF
Developer: hakatashi
使用したもの
- node.js
- socket.io
- paper.js
- 着想元: World Wide Maze
- その他、多数のドキュメント(GitHub参照)